公務員Webライター
公務員Webライターブログのページ速度を知るツールや具体的な改善方法が知りたい!
Googleは検索順位を決める要因の一つとして「ページエクスペリエンス」という、Webサイトのページ速度が含まれた項目を重要視しています。
しかし計測ツールを使ってページ速度を確認してみてもスコアの目安や目標値、改善方法がわからないと意味がないですよね?
この記事ではブログで月利200万を売り上げた私(チャーリー)が実践している、ページ速度を調べるツールや改善方法について紹介します。
- 記事が表示されるまで時間がかかる
- ページ速度を調べる方法が知りたい
- ページ速度がなぜ重要なのか知りたい
- ページ速度を改善する方法が知りたい

\ブログやWebライターに役立つ情報を毎日発信中!/
\3分で学べるブログ×SNSの稼ぎ方を毎日発信中!/
- ブログ初心者の方
- ブログのページ速度を改善したい方
- SEOとページ速度の関係性を知りたい方
- ページ速度を調べるツールを知りたい方
- ブログが検索上位に表示されるようになりたい方
 チャーリー
チャーリーせっかく高品質な記事を書いていてもページ速度が明らかに遅い場合、検索上位を目指すのは難しいかもしれません…。
この記事を読むことで、実際に稼いでいるブロガーがやっているページ速度の改善方法を取り入れることができます。
この記事はページ速度を改善する教科書として今後も愛用できる内容となっています。ブックマークなどをしていつでも見れる状態にしておくことをおすすめします!
実績のあるWebライターやブロガーがページ速度に関する設定方法や記事の書き方など、初心者の方でもあんしんしてブログ運営を続けられるようにマンツーマンでサポートを受けられる、超実践型のブログオンラインスクールを運営しています。
それぞれのスキルや目標に合った最適なプランで、先生が寄り添ってサポートしてくれるため確実に成果を伸ばせる安心のスクールです。
- Webライターコース
- ブロガーコース
上記、2種類のコースからお選びください!案件保証も100%で学びながら実績が積めます。
実際に担当する講師との無料体験を実施しているため、1度試してからスクールの受講を決断できるので安心です!
\ブログ・アフィリエイト講座の詳細はコチラから確認できます!/
Webサイトのページ速度の重要性

Webサイトのページ読み込み速度が遅い場合、ユーザーの離脱が早まったりGoogle検索順位で不利になるため、ページ速度の改善はSEO対策として重要です。
- 検索順位に影響する
- ページ速度が遅いとユーザーの離脱率があがる
Googleに評価されるためには質の高い記事を書くだけでなく、ユーザーが快適に記事を読める環境づくりも大切です。
検索順位に影響する
Webサイトのページ速度はGoogleの検索順位に影響するため、SEO対策として重要です。
Googleはページ速度が検索順位に影響することを「Google検索セントラル」に名言しています。
読み込み速度これまでもランキング シグナルとして使用されていましたが、デスクトップ検索を対象としていました。そこで 2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
引用:Google検索セントラル
サイトのページ速度が遅いまま放置しておくと、せっかく質の高い記事を書いていても検索順位(SEO)に悪影響を及ぼすかもしれません。
 チャーリー
チャーリー検索上位を勝ち取ってブログで稼ぐには、自身のWebサイトのページ表示速度を把握することも重要です!
ページ速度が遅いとユーザーの離脱率があがる
ページ読み込み速度があまりにも遅い場合、訪れたユーザーの離脱率が高くなるため改善が必要です。
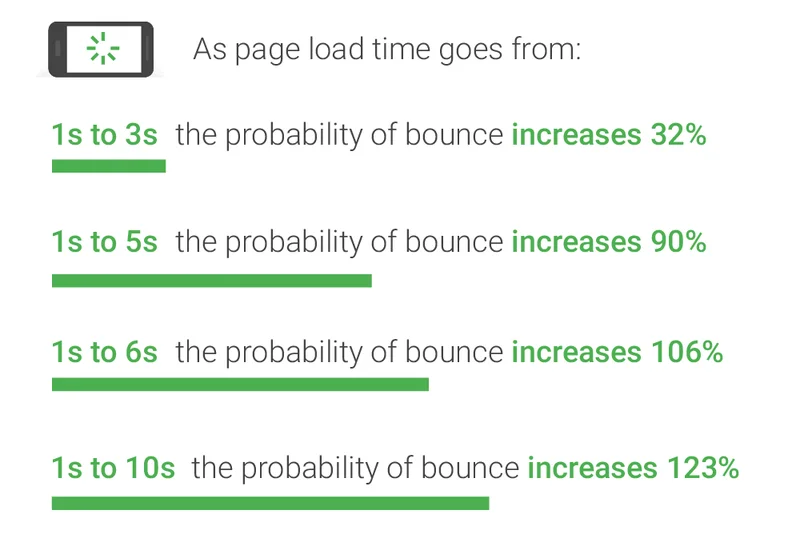
Googleが独自で行った調査結果には、サイトが表示されるまでに3秒かかった場合32%、5秒かかった場合90%もユーザーの離脱率が上昇すると記載されています。
最近のブログの傾向はYou Tube動画を貼り付けるなど、記事のクオリティとともにページ容量も上がっているためページ速度の改善は必須といえます。
 チャーリー
チャーリーユーザーがすぐに離脱してしまったらSEOとしても不利になるため、ページの読み込み速度は重要です!
Webサイトのページ速度を確認するツール

Webサイトのページ速度は、Googleが提供している無料ツールでかんたんに確認できます。
- PageSpeed Insights
- Lighthouse
 チャーリー
チャーリー計測ツールを使って、ページ読み込み速度を改善する必要性があるのか調べましょう。
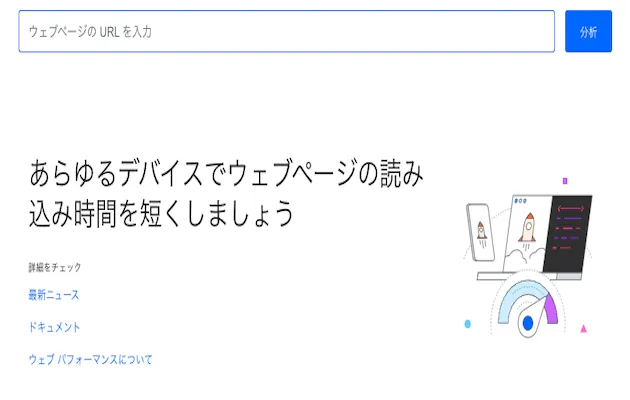
PageSpeed Insights
「PageSpeed Insights(ページスピードインサイト)」は、Googleが提供しているページ速度を調べる無料ツールです。

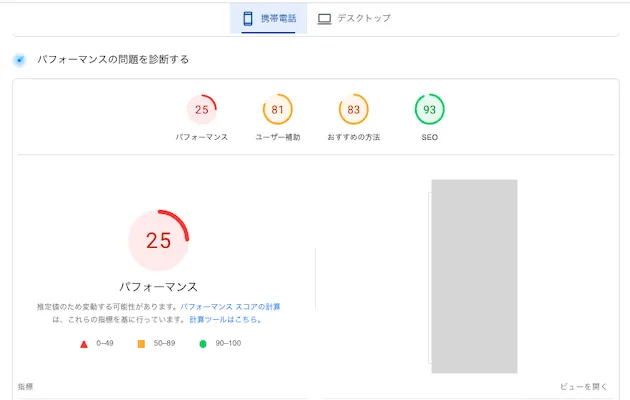
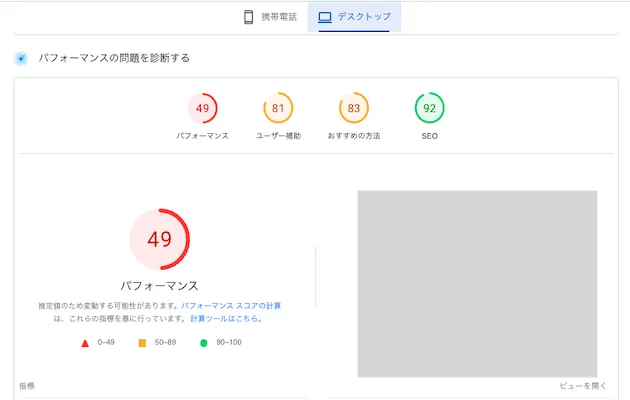
検索窓に調べたいサイトのURLを入力するだけで、スマホとパソコン両方のページ読み込み速度とWebサイト全体のスコアがわかります。


 チャーリー
チャーリー上記サイトは改善する余地が沢山ありそうですね…。
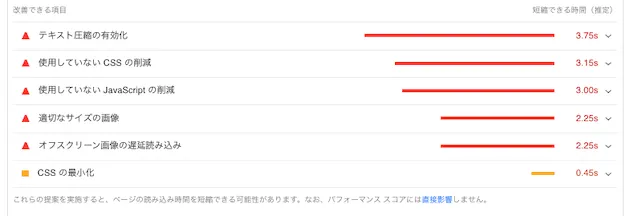
「PageSpeed Insights」はページ速度やスコアがわかるだけでなく、改善する余地のある項目も教えてくれます。

 公務員Webライター
公務員Webライター改善できる項目に書かれている言葉がむずかしすぎて、何をどうすればいいのかわかりません…。
 チャーリー
チャーリーそんなあなたでもわかるように、ページ速度の改善方法をのちほど紹介します!
Lighthouse
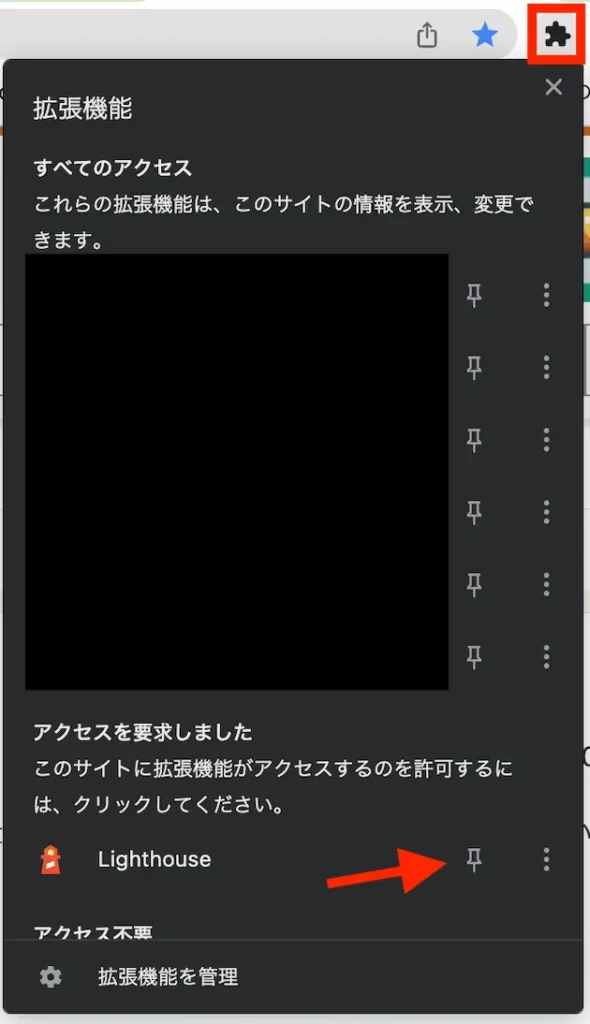
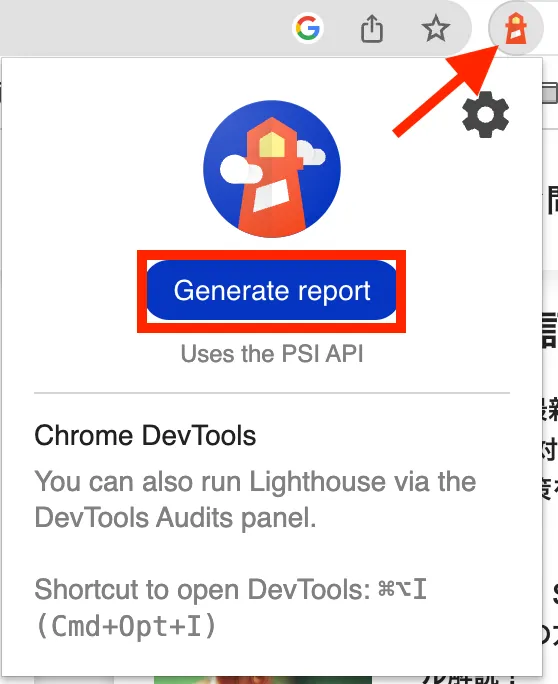
「Lighthouse(ライトハウス)」はGoogleChrome拡張機能の一つで、インストールしておくと「PageSpeed Insights」を開くことなくページ速度などがわかります。
 チャーリー
チャーリー「Microsoft Edge」にも対応しているので、Windowsユーザーにもおすすめです♪




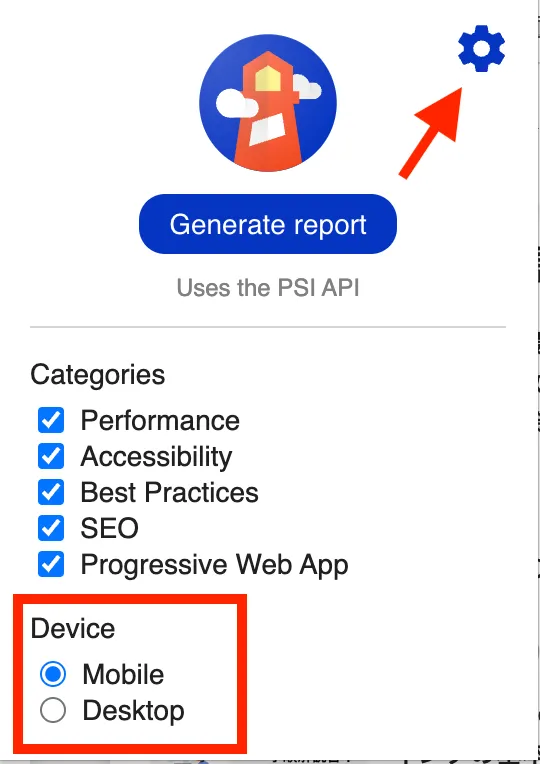
 チャーリー
チャーリー解析結果が表示されるまで、1分ほどかかる場合があります。

 チャーリー
チャーリーデフォルトではモバイル表示での解析結果が表示されます。
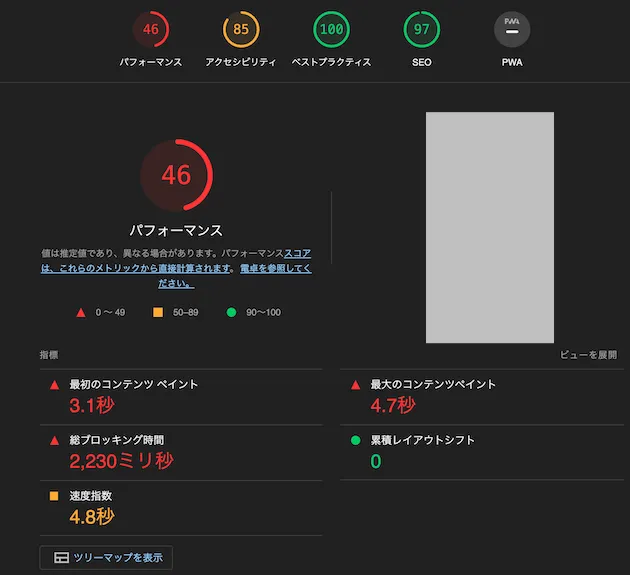
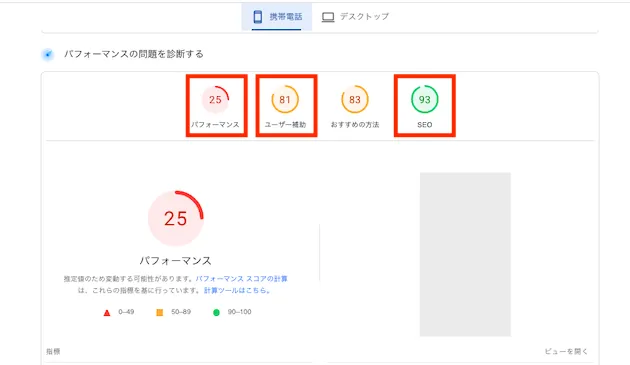
PageSpeed Insightsのスコアの見方と目標

 公務員Webライター
公務員Webライター解析結果の項目が多すぎて何を見ればいいのかわかりません…。
 チャーリー
チャーリーそんな方のために、PageSpeed Insightsでチェックしておくべき項目をピックアップしました!
- パフォーマンス=Webサイトの読み込み速度に関するスコア
- ユーザー補助(アクセシビリティ)=ユーザーやGoogleロボットに対して快適なWebサイトかどうかを表すスコア
- SEO=SEOに関する基本的なことができているかを表すスコア

SEO対策として不利になる可能性があるため、赤文字(0〜49)の項目はかならず改善しましょう。
| 良好 | 90〜100 |
| 改善の余地アリ | 50〜89 |
| 要改善 | 0〜49 |
 チャーリー
チャーリーいきなり90以上を目指すのは難しいので、まずは70以上を目標に!
Webサイトのページ速度を改善する方法

Webサイトのページ速度は次の3項目で改善できます。
- 画像容量を小さくする
- 不要なソースコードを削除する
- サーバーのキャッシュを活用する
「PageSpeed Insights」は改善できる項目を細かく提案してくれますが、変な所を触ると記事が正しく表示されないといった不具合を起こす可能性も…。
 チャーリー
チャーリー初心者の方は私が紹介する方法を実践しましょう!
画像容量を小さくする

記事に貼り付けられた画像の容量が大きい場合ページ読み込み速度が遅くなるため、かならず圧縮(容量を小さく)しておきましょう。
 チャーリー
チャーリー記事に貼り付けた画像は100kb以内に抑えることが理想です。
- プラグインで一括圧縮(EWWW Image Optimizer)
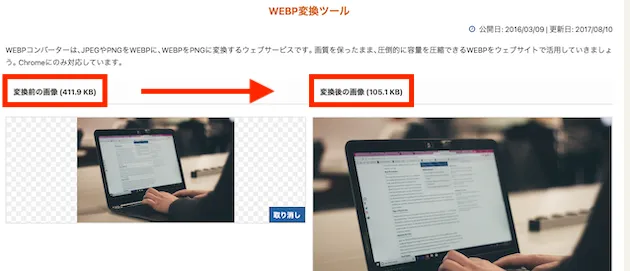
- 圧縮ツールで一枚ずつ圧縮(Webp変換ツール)
プラグインのEWWW Image Optimizerを使った場合と、圧縮ツールのWebp変換ツールを使った場合のメリット・デメリットは次のとおりです。
| 圧縮ツール(webp変換ツール) | プラグイン(EWWW Image Optimizer) |
|---|---|
| ◯ 圧縮比率が高い(70%以上圧縮可能) × 圧縮する手間がかかる | ◯ 圧縮する手間がかからない × 圧縮比率が低い(圧縮比率20%) |
Webp変換ツールは圧縮したい画像を選択または直接ドロップするだけで、70%以上も圧縮します。

プラグインのEWWW Image Optimizerはインストールして有効化するだけで、記事に貼り付けた画像を自動的に圧縮してくれるため便利です。

 チャーリー
チャーリー画像の容量はかなり重く、ページ読み込み速度を遅くする大きな原因です。かならず圧縮しましょう!
不要なソースコードを削除する
記事に不要なソースコードが多いと読み込むデータが増えてページ速度に影響するため、不要なソースコードは削除しましょう。
 公務員Webライター
公務員Webライターソースコードってなんですか…?
 チャーリー
チャーリーソースコードというのプログラミングコードの一種です。記事に不要な改行があるとソースコードも増えていくので、読み込む容量が増えてしまいます。
しかし、初心者の方が直接ソースコードを触ると記事が正しく表示されないなどの恐れがあります。
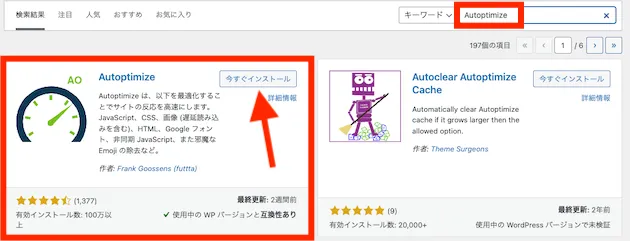
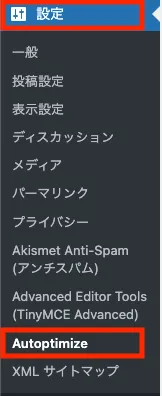
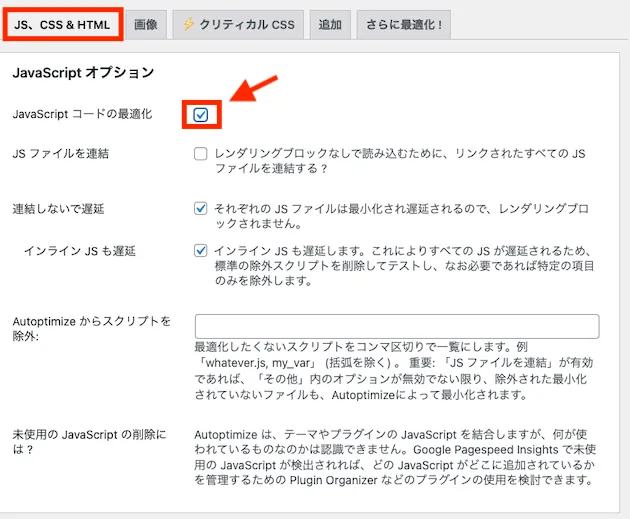
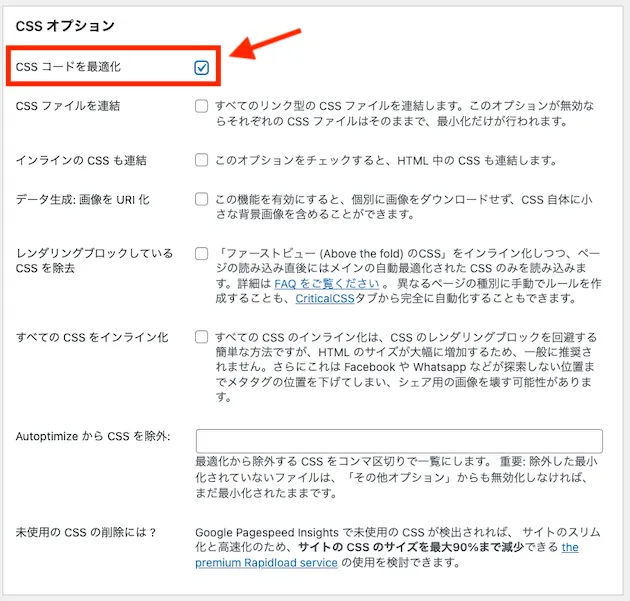
プラグイン「Autoptimize」を使ってかんたんにソースコードを削除しましょう。







 チャーリー
チャーリーこれで不要なソースコードを削除して最適化してくれます。
サーバーのキャッシュを活用する
サーバーのキャッシュを活用することで不要なデータ通信が減り、サイトのページ読み込み速度が速くなる可能性があります。
 チャーリー
チャーリーキャッシュはWebサイトを訪れた時に読み込んだデータを一時的に保存しておくことです。
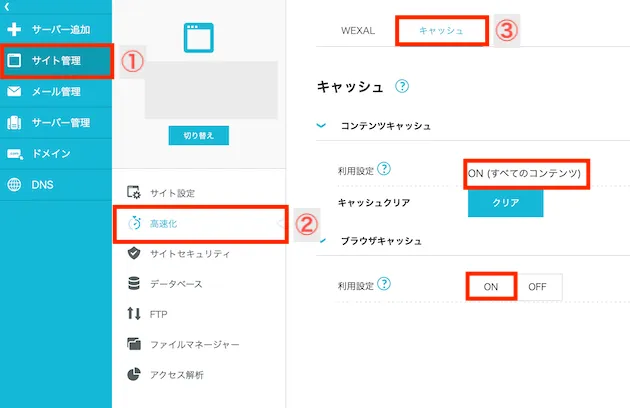
当サイトも利用しているレンタルサーバーConoHa WINGでの「コンテンツキャッシュ」と「ブラウザキャッシュ」の設定方法は次のとおりです。

キャッシュの設定を行うだけでページ読み込み速度が改善する可能性があるので、かならず設定しておきましょう。
ページ速度に関する「よくある質問」

- ページ速度を改善すると記事が検索上位に表示されますか?
-
いいえ。ページ速度を改善するだけでは検索上位を目指すのは難しいため、読者の悩みを解決できる質の高い記事を作り上げることも重要です。
あわせて読みたい 【月利200万円ブロガーのSEO対策公開】ブログ記事で検索上位を取る方法7選 ブログ・アフィリエイトで稼いでいくには適切なアクセスを集める必要があります。 TwitterやInstagram、YouTubeにブログのリンクを貼るSNS流入でもある程度のアクセスは…
【月利200万円ブロガーのSEO対策公開】ブログ記事で検索上位を取る方法7選 ブログ・アフィリエイトで稼いでいくには適切なアクセスを集める必要があります。 TwitterやInstagram、YouTubeにブログのリンクを貼るSNS流入でもある程度のアクセスは… - PageSpeed Insightsのパフォーマンスの項目が90以上までいきません。
-
パフォーマンススコアは70以上もあれば十分です。Googleもサイトスピードに関して次のように明記しています。
関連性の高い優れたコンテンツを含むページであれば、読み込み速度が遅くても上位に掲載される可能性があります。
引用:Google検索セントラル チャーリー
チャーリーページ速度はある程度改善できたらOK!質の高い記事を書いていくほうが効率的です。
- ページ読み込み速度が遅いとされる目安はどれくらい?
-
目安は3秒です。3秒以上かかった場合は直帰率が32%も上昇し、SEOとしてかなり不利になるため直ぐに改善しましょう。
まとめ:ページ速度の改善はSEO対策として重要
Webサイトのページ速度は、SEOに影響を与える大きな要素の一つです。
- 検索順位に影響する
- ページ速度が遅いとユーザーの離脱率があがる
Webサイトの表示速度が明らかに遅く感じた場合、SEOとしても悪影響を及ぼすため早急に改善しましょう。
- 画像容量を小さくする
- 不要なソースコードを削除する
- サーバーのキャッシュを活用する
 公務員Webライター
公務員Webライターページ速度を改善する必要性は理解できましたが、操作方法がわからないしちょっと難しく感じました…。
 チャーリー
チャーリーそんな方はマンツーマンでブログの授業を受けられるオンラインスクールがおすすめです♪
実績のあるWebライターやブロガーがページ速度に関する設定方法や記事の書き方など、初心者の方でもあんしんしてブログ運営を続けられるようにマンツーマンでサポートを受けられる、超実践型のブログオンラインスクールを運営しています。
それぞれのスキルや目標に合った最適なプランで、先生が寄り添ってサポートしてくれるため確実に成果を伸ばせる安心のスクールです。
- Webライターコース
- ブロガーコース
上記、2種類のコースからお選びください!案件保証も100%で学びながら実績が積めます。
実際に担当する講師との無料体験を実施しているため、1度試してからスクールの受講を決断できるので安心です!
\ブログ・アフィリエイト講座の詳細はコチラから確認できます!/
また、公式LINEでブログ・アフィリエイト講座に関する質問や相談を無料で受け付けています。
\公式ラインの友達登録はこちらをクリック!/